Cómo crear un sitio web responsive y accesible
Desarrollo Web
Cómo crear un sitio web responsive y accesible
Boltity - 27 Febrero, 2025

En la era digital actual, tener un sitio web responsive y accesible no es solo una tendencia, sino una necesidad. Un sitio responsive garantiza que tu contenido se vea bien en cualquier dispositivo, mientras que la accesibilidad asegura que todos los usuarios, independientemente de sus capacidades, puedan interactuar con tu sitio. En este artículo, te explicaremos paso a paso cómo lograr ambos objetivos.
Por qué es importante un sitio responsive y accesible
1. Mejora la experiencia del usuario
Un sitio responsive se adapta automáticamente a diferentes tamaños de pantalla, desde móviles hasta desktops. Esto significa que tus visitantes no tendrán que hacer zoom o desplazarse horizontalmente para ver el contenido, lo que mejora significativamente su experiencia.
2. Aumenta el alcance de tu audiencia
La accesibilidad permite que personas con discapacidades visuales, auditivas o motoras puedan navegar por tu sitio. Esto no solo es ético, sino que también amplía tu base de usuarios potenciales.
3. Beneficios para el seo
Google prioriza los sitios web que son responsive y accesibles en sus resultados de búsqueda. Esto significa que implementar estas prácticas puede mejorar tu posicionamiento en los motores de búsqueda.
Pasos para crear un sitio web responsive
1. Usa un diseño móvil primero
El enfoque “móvil primero” implica diseñar primero para dispositivos móviles y luego escalar hacia pantallas más grandes. Esto asegura que tu sitio funcione perfectamente en los dispositivos más utilizados.
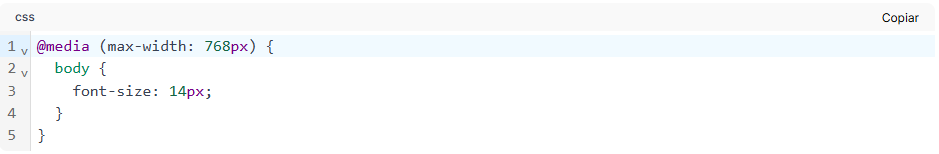
2. Utiliza media queries en css
Las media queries permiten aplicar estilos específicos según el tamaño de la pantalla. Por ejemplo:

Este código ajusta el tamaño de fuente para pantallas pequeñas.
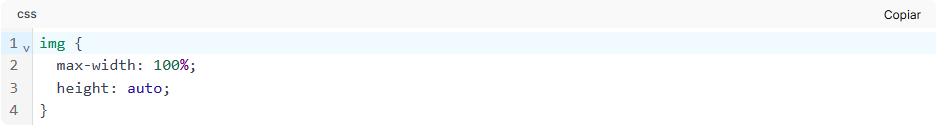
3. Optimiza las imágenes
Las imágenes deben ser responsivas para evitar tiempos de carga lentos. Usa atributos como max-width: 100% en CSS para asegurarte de que las imágenes se ajusten al contenedor.

4. Prueba en múltiples dispositivos
Utiliza herramientas como Google Chrome DevTools o servicios como BrowserStack para probar tu sitio en diferentes dispositivos y navegadores.
Pasos para crear un sitio web accesible
1. Usa etiquetas semánticas en html
Las etiquetas semánticas como <header>, <main>, <footer> y <section> ayudan a los lectores de pantalla a interpretar correctamente la estructura de tu sitio.
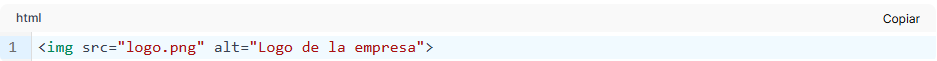
2. Agrega texto alternativo a las imágenes
El atributo alt en las imágenes permite describir su contenido para personas con discapacidades visuales. Ejemplo:

3. Asegúrate de que el contraste sea adecuado
El contraste entre el texto y el fondo debe ser suficiente para facilitar la lectura. Usa herramientas como WebAIM Contrast Checker para verificarlo.
4. Haz que los formularios sean accesibles
Agrega etiquetas claras (<label>) a los campos de formulario y asegúrate de que los botones sean fáciles de identificar y usar.

5. Incluye subtítulos en videos
Los subtítulos no solo ayudan a personas con discapacidades auditivas, sino también a aquellos que ven videos sin sonido.
Herramientas útiles para crear sitios responsive y accesibles
Para diseño responsive:
- Bootstrap: Framework CSS que facilita la creación de diseños responsivos.
- Flexbox y Grid: Herramientas de CSS modernas para diseño adaptable.
- Google Mobile-Friendly Test: Verifica si tu sitio es responsive.
Para accesibilidad:
- WAVE (Web Accessibility Evaluation Tool): Analiza tu sitio en busca de problemas de accesibilidad.
- Lighthouse: Herramienta integrada en Chrome que evalúa tanto la accesibilidad como el rendimiento.
- Screen Readers: Prueba tu sitio con lectores de pantalla como NVDA o VoiceOver.
Conclusión: El futuro del desarrollo web está en la inclusión
Crear un sitio web responsive y accesible no solo mejora la experiencia del usuario, sino que también refleja un compromiso con la inclusión y la ética digital. Siguiendo estos pasos y utilizando las herramientas adecuadas, puedes construir un sitio que sea funcional, moderno y accesible para todos.
¿Estás listo para llevar tu proyecto al siguiente nivel?
¡Contáctanos hoy mismo y descubre cómo podemos ayudarte a crear un sitio web responsive y accesible que destaque en 2025!
Recursos adicionales
Enlaces útiles:
Top Posts
Categorías